Вступление. Блочная разметка страниц средствами CSS
Блочная разметка страниц средствами CSS чаще всего применяется для
размещения блоков текста (или графики) на странице. Что-то вправо,
что-то влево, основное в центре...
Как правило, при этом применяют кучу так называемых «хаков»—
участков кода описания стилей, которые читаются только одним броузером
или, наоборот, только одним броузером не читаются.
Все это понятно, когда заказчику надо что-то определенное, уже обговоренное ранее.
А если проект под себя делается?
Может, есть возможность сделать все описания стилей в одном файле не используя всяких хаков?
Кроме того— может быть стоит отказаться от стандартов, установленных табличной версткой?
Итак, свой проект
- проект свой— дизайн и размещение блоков на наше усмотрение
- проект информационный, основное— текст
Начинаем
Шапка
Так... Кто сказал, что она нужна? Чего в ней полезного? Да почти
ничего... Возможно, только визуальные некие элементы. А вот как она
будет выглядеть... наше дело совершенно.
Колонки
Ну, давайте три возьмем.. Для кучи... Колонка содержимого в центре, колонка меню справа, колонка новостей слева.
Футер
Ну, конечно... Адреса, копирайты, пару счетчиков...
А что там еще? А ничего... видимо...
Три колонки
Что если просто сделать? Задать ширину в процентах, спозиционировать
по абсолютному типу, правый угол тоже зафиксировать в процентах?
Например:
|
#left {
width: 18%;
border: 1px solid #000000;
position: absolute;
left: 1%;
}
#center {
width: 60%;
border: 1px solid #000000;
position: absolute;
height: auto;
left: 20%;
}
#right {
width: 18%;
border: 1px solid #000000;
position: absolute;
left: 81%;
}
<div id="left"></div>
<div id="center"></div>
<div id="right"></div>
|
Получили три колонки, не зависящие ни от ширины экрана, ни от прочих мелочей :)
Теперь шапку и футер сделаем.
Делаем три блока шириной в сто процентов, с отступами «0».
Один блок будет для шапки, один для текста, один под футер.
#left {
width: 18%;
border: 1px solid #000000;
position: absolute;
left: 1%;
}
#center {
width: 60%;
border: 1px solid #000000;
position: absolute;
height: auto;
left: 20%;
}
#right {
width: 18%;
border: 1px solid #000000;
position: absolute;
left: 81%;
}
#top {
background-color: #009999;
display: block;
margin: 0px;
padding: 0px;
width: 100%;
height: 100px;
}
#text {
background-color: #FFFFFF;
display: block;
margin: 0px;
padding: 0px;
width: 100%;
}
#fut {
background-color: #999999;
display: block;
margin: 0px;
padding: 0px;
width: 100%;
height: 100px;
}
<div id="left"></div>
<div id="center">
<div id="top"></div>
<div id="text">текстовый блок</div>
<div id="fut"></div>
</div>
<div id="right"></div>
|
Итак, почти все есть... Надо только с отступами разобраться в текстовом блоке.
|
#left {
width: 18%;
border: 1px solid #000000;
position: absolute;
left: 1%;
}
#center {
width: 60%;
border: 1px solid #000000;
position: absolute;
height: auto;
left: 20%;
}
#right {
width: 18%;
border: 1px solid #000000;
position: absolute;
left: 81%;
}
#top {
background-color: #009999;
display: block;
margin: 0px;
padding: 0px;
width: 100%;
height: 100px;
}
#text {
background-color: #FFFFFF;
display: block;
padding: 0px;
width: 100%;
margin-top: 0px;
margin-right: 0px;
margin-left: 0px;
border: 2px solid #9999FF;
height: auto;
}
#fut {
background-color: #999999;
display: block;
padding: 0px;
width: 100%;
height: auto;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
margin-top: 0px;
border: 1px solid #CC3399;
}
#text1 {
background-color: #FFFFFF;
display: block;
margin: 0px;
padding: 0px;
width: 90%;
float: right;
border: 1px solid #009900;
}
#text2 {
background-color: #FFFFFF;
display: block;
margin: 0px;
width: 90%;
float: left;
padding-top: 30px;
padding-right: 0px;
padding-bottom: 50px;
padding-left: 0px;
border: 1px solid #FF0000;
}
<body>
<div id="left"></div>
<div id="center">
<div id="top"></div>
<div id="text">
<div id="text1">
<div id="text2">
</div>
</div>
</div>
<div id="fut">fut</div>
</div>
<div id="right"></div>
</body>
|
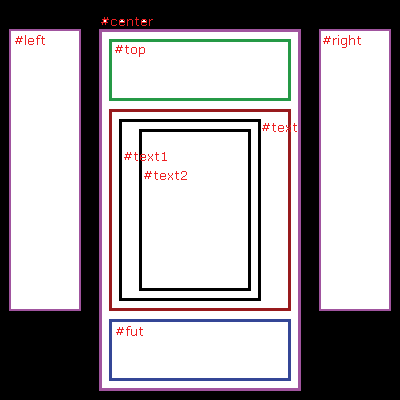
Итак, что мы получили— полностью резиновую блочную структуру, в
которой даже отступы в поле для основного текста будут меняться в
зависимости от размеров экрана.
 Конечно, надо еще много чего сделать, у нас только заготовка, но... Направление видно? :)
|